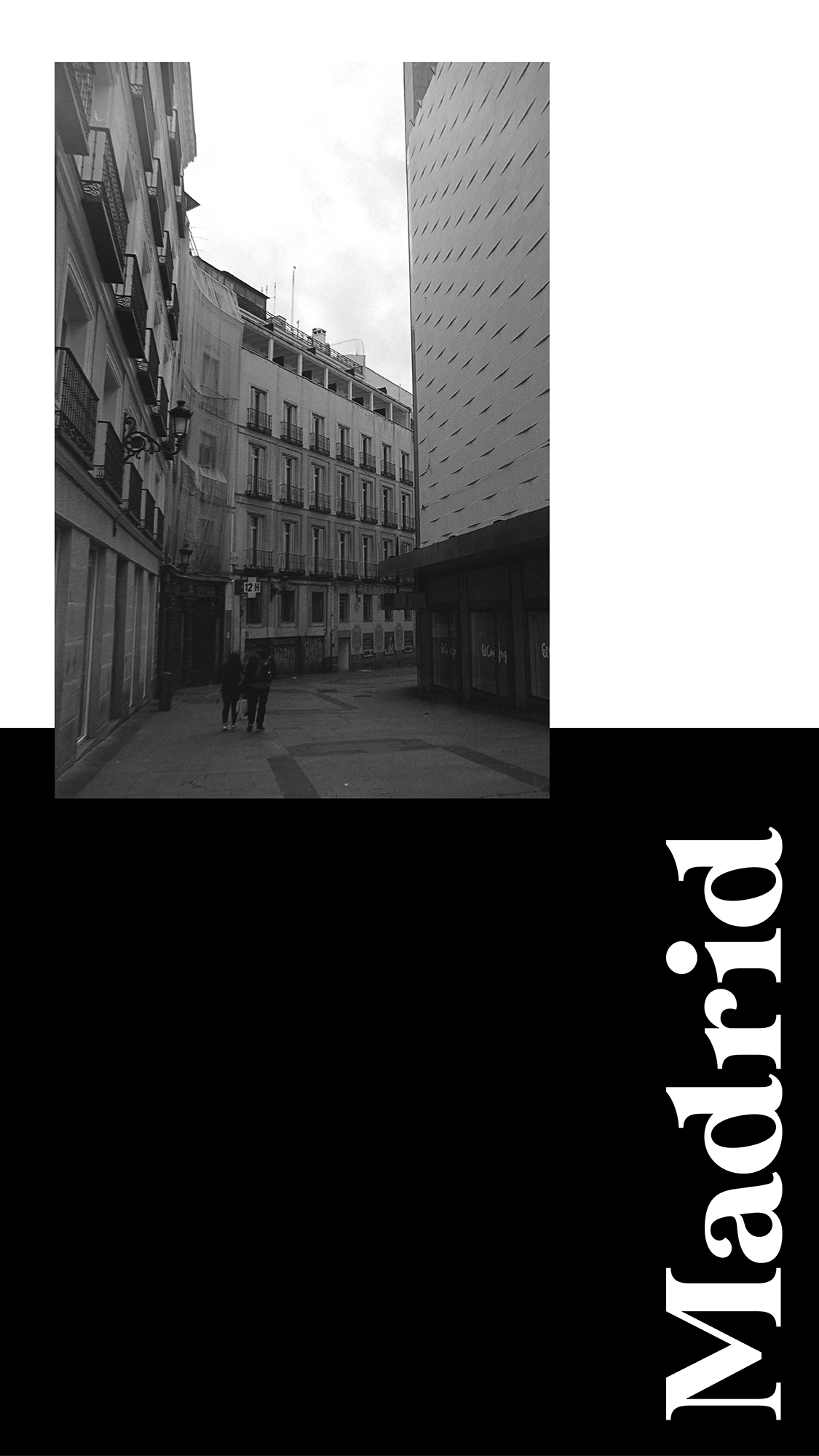
Photozine One (mobile only)
This is a project I did over quarantine to brush up on my web development and design skills, as well as have a new platform to showcase my photography. I have wanted to create a magazine to show my photography for a long time, and I figured why not create a digital one. It would be easily accessible to all and free to make.
For the theme of this zine I decided to showcase my photography from only 2020, primarily the few months before lock down. It is a combination of both 35mm film photography and digital photography.